Click to view our Accessibility Statement or contact us with accessibility-related questions












Reduce Image Size in Seconds: Tools and Tips for Beginners

search
close
Sort by: Newest
keyboard_arrow_down
Let’s get the conversation started!
Be the first to comment.
Related Posts

storyboardtech
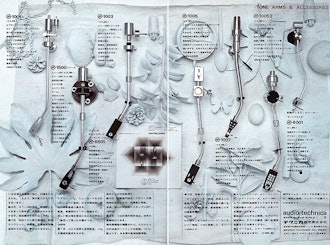
Finding your groove: getting into vinyl with Audio-Technica
I’d like to think that I could’ve been friends with the late Hideo Matsushita, founder of Japanese Hi-Fi powerhouse Audio-Technica. If I could, I’d travel back in time to 1960’s Tokyo, where a young Matsushita curated “vinyl listening sessions” at the Bridgestone Museum of Arts, exposing visitors to the sounds and possibilities of high end audio and the warmth of vinyl records. I imagine sitting with him in a mod coffee shop, listening to the stories of what he witnessed in those sessions, the conversations he had with visitors, and what ultimately motivated him to head back to his small apartment above a ramen restaurant and start an audio company of his own. In the histories I’ve read regarding AT’s humble beginnings, Matsushita’s motives seem clear. Produce high end audio at affordable prices, bringing audio excellence into spaces and to customers that simply didn’t have access to it before. His first two products, the AT-1 and AT-3 phono cartridges did exactly that, and...
Dec 6, 2023

zekken
Are there any plans to sell the 3.5mm cable, replacement headband and pads for the folks who bought the signature version?
Nov 25, 2024
eyestech28
Reduce Image Size in Seconds: Tools and Tips for Beginners
In today’s digital world, images are essential for enhancing user engagement on websites, blogs, and social media platforms. However, large image files can significantly slow down page loading times, which can negatively impact both user experience and SEO rankings. For beginners looking to optimize images without losing quality, reducing image size is a crucial step. Fortunately, there are several simple tools and tips to help you reduce image size in seconds, making your website faster and more efficient. Why Image Size Matters When images are too large, they take longer to load, which can lead to high bounce rates. Research has shown that even a delay of a few seconds in page load time can result in users abandoning your site. Additionally, search engines like Google consider page load speed as a ranking factor, which means faster loading times can improve your website’s SEO performance. By reducing image size, you ensure that your website loads quickly, offering a...
Nov 25, 2024
Sweetgw2k
Is this a limited production run? If so, how many were produced? I’m trying to gauge how long I have to make a buying decision before they are all sold out…lol.
Nov 24, 2024
Trending Posts in Audiophile
eyestech28
Reduce Image Size in Seconds: Tools and Tips for Beginners
In today’s digital world, images are essential for enhancing user engagement on websites, blogs, and social media platforms. However, large image files can significantly slow down page loading times, which can negatively impact both user experience and SEO rankings. For beginners looking to optimize images without losing quality, reducing image size is a crucial step. Fortunately, there are several simple tools and tips to help you reduce image size in seconds, making your website faster and more efficient. Why Image Size Matters When images are too large, they take longer to load, which can lead to high bounce rates. Research has shown that even a delay of a few seconds in page load time can result in users abandoning your site. Additionally, search engines like Google consider page load speed as a ranking factor, which means faster loading times can improve your website’s SEO performance. By reducing image size, you ensure that your website loads quickly, offering a...
Nov 25, 2024

Goach
I had a good experience with Drop. Thank you Drop.
Impressive warranty service. Real quick. I needed to return my 6xx for a buzzing in the right speaker. I inquired with the manufacturer regarding the two year warranty and was batted around a couple of times before being directed back to Drop. Drop then covered the warranty even though it was a couple of days past the purchase date of the warranty’s terms. I’m not stating you will have the same results. I initiated the claim prior to expiration. I was issued an rma, I returned my unit and had a new unit two weeks later. Thank you Drop. Another happy customer. I’m not a bot. Send me any puzzle and I’ll complete it.
Nov 24, 2024

olivetreemontessori.uk
Best School in Lahore
OliveTree Montessori is an Australian and UK-certified institution, offering a world-class learning experience under the supervision of our highly qualified Australian-trained CEO and dedicated faculty. At OliveTree Montessori best school in lahore, we nurture future leaders by encouraging young minds to explore, discover, and grow in an environment that prioritizes academic and personal development. Our activity-based learning approach fosters critical thinking, creativity, and problem-solving skills. Character building is a cornerstone of our philosophy, instilling values such as integrity, empathy, and resilience in our students to prepare them for the world with confidence and grace.
Nov 24, 2024
CaitlinRHicks
Tips for Effective Problem-Solving During Firefighter Written Exams
Effective problem-solving during firefighter written exams requires a blend of preparation, strategy, and critical thinking. These exams typically cover a broad range of topics, including fire behavior, Tips for how become firefighter emergency medical procedures, equipment usage, and safety protocols. Here are several tips to help you approach these exams with confidence and effectiveness: 1. Understand the Exam Format Before diving into the specifics of studying, take time to familiarize yourself with the structure of the exam. Firefighter written exams often consist of multiple-choice questions, true/false statements, and scenario-based questions that test your judgment and application of knowledge. Knowing the format will allow you to pace yourself and manage your time more effectively during the test. 2. Study the Basics Thoroughly Firefighting exams often test foundational knowledge. Ensure you are well-versed in key areas such as fire science, building construction...
Nov 23, 2024
eyestech83
5 Ways to Fix Jio Cinema Not Working – Expert Tips for Seamless Streaming
If you’ve been trying to watch your favorite movies and shows on Jio Cinema, but things aren’t working as expected, jio cinema not working you're not alone. Streaming issues are common across platforms, but the good news is that many problems with Jio Cinema can be resolved with a few simple fixes. In this expert guide, we’ll walk you through five effective solutions to help restore your Jio Cinema streaming experience. 1. Check Your Internet Connection A stable internet connection is essential for uninterrupted streaming on Jio Cinema. Slow speeds, intermittent connectivity, or poor network strength can cause buffering, freezing, or even prevent the app from loading. What to do: Test your connection speed: Open a browser and run a speed test to ensure you're getting the bandwidth required for HD streaming (usually at least 5 Mbps). Switch between Wi-Fi and mobile data: If your Wi-Fi connection is unstable, try switching to mobile data. Alternatively, switching to a stronger Wi-Fi...
Nov 22, 2024

sudhirmehta
Handloom Bedsheets
Discover the timeless elegance of handloom bed sheets, crafted with care by skilled artisans. These bedsheets offer a unique blend of tradition and comfort, made from high-quality natural fibers. Available in various colors and patterns, they add a touch of authenticity to your bedroom decor. Enjoy the soft, durable texture and the cultural heritage each handloom bed sheet brings to your home. Contact:- https://www.peepultree.world/category/bedsheets
Nov 22, 2024

abhinavkumar
Company Information in Dubai
Get comprehensive company information in Dubai, including registration requirements, licensing options, and compliance guidelines. Whether you’re exploring free zones, mainland, or offshore setups, our expert resources provide insights to help you make informed business decisions. Navigate Dubai’s business landscape with clarity, from legal requirements to operational support for a successful establishment. For more details:- https://leelainternational.com/
Nov 21, 2024




Why Image Size Matters When images are too large, they take longer to load, which can lead to high bounce rates. Research has shown that even a delay of a few seconds in page load time can result in users abandoning your site. Additionally, search engines like Google consider page load speed as a ranking factor, which means faster loading times can improve your website’s SEO performance. By reducing image size, you ensure that your website loads quickly, offering a better experience for users and enhancing your site’s visibility on search engine results pages. Online Tools for Quick Image Compression There are many online tools available that allow you to reduce image size without needing any advanced technical skills. These tools offer a fast, easy, and cost-free way to compress images: TinyPNG – One of the most popular tools for image compression, TinyPNG uses smart lossy compression techniques to reduce the file size of PNG and JPEG images. It’s extremely easy to use: just upload your image, and it will automatically compress it without compromising quality. CompressJPEG – If you need to compress JPEG images specifically, this tool is a great choice. It allows you to upload multiple images at once and compress them in bulk. You can also preview the image before downloading the compressed version. ImageOptim – Available for Mac users, ImageOptim provides excellent lossless image compression. It works with various image formats, including PNG, JPG, and GIF, and it is great for batch processing images in seconds. iLoveIMG – This online platform allows users to resize, compress, and edit images with ease. It also offers a tool to convert images into different formats, making it a versatile option for anyone looking to optimize their image content. Kraken.io – Kraken.io offers an intuitive online image optimizer for compressing both JPEG and PNG files. It boasts a high compression ratio and is a solid choice for web developers looking to optimize images quickly. Tips for Beginners While online tools are incredibly convenient, there are a few tips that can help you further optimize your images: Choose the Right File Format – The file format plays a major role in determining the file size. JPEG is ideal for photos, while PNG is better suited for images with transparent backgrounds or simple graphics. GIFs are good for animations, but they tend to have larger file sizes. Resize Images Before Compressing – Often, images are uploaded in much larger sizes than necessary. You can resize your images before compressing them to reduce file size without losing quality. Many online tools allow you to resize images as part of the compression process. Use Image Editors to Adjust Resolution – If you’re working with large images, consider adjusting the resolution. Lowering the resolution slightly can reduce file size without compromising the image’s visual appeal. Optimize for Web – When saving images, choose the “Save for Web” option in image editors like Photoshop. This reduces the file size without significantly affecting image quality, making it ideal for web use. Conclusion Reducing image size doesn’t have to be a complicated process, even for beginners. By using the right tools and applying basic optimization techniques, you can easily compress images to improve your website’s performance. Faster load times, better SEO rankings, and enhanced user experience are all within reach with just a few simple steps. Whether you’re a blogger, business owner, or web developer, optimizing your images should be a priority to ensure your content reaches its full potential.